สร้าง Homepage ปรับแต่งเมนู (บทที่ 3) สอนทำเว็บไซต์ด้วย WordPress
หลังจากที่เราได้เรียนการลง WordPress ในบทที่ 1 และ เรียนรู้เครื่องมือต่างๆ ของ WordPress แล้ว เรามาเริ่มทำโฮมเพจแรกของเราเอง ด้วยธีมฟรี ที่ติดมากับ WordPress ดูบ้าง
สิ่งที่ควรเตรียมให้พร้อม คือข้อมูล และ ภาพถ่ายสวยๆ ที่ต้องการลงในโฮมเพจเว็บไซต์คุณ ข้อควรระวังคือการละเมิดลิขสิทธิ์ เช่น การก๊อบปี้มาจากเว็บไซต์อื่นๆ ถือว่าผิดกฏหมาย อาจถูกฟ้องร้องดำเนินคดีได้ ผลเสียอีกประการหนึ่งที่คัดลอกข้อมูลคนอื่นมาใช้ กู้เกิลจะไม่ให้คะแนน SEO เว็บไซต์ของคุณ ถือว่าเป็นข้อมูลซ้ำซ้อน
เมื่อเตรียมข้อมูลพร้อมแล้ว เรามาเริ่ม สร้างโฮมเพจง่ายๆ ด้วย WordPress กันเลย
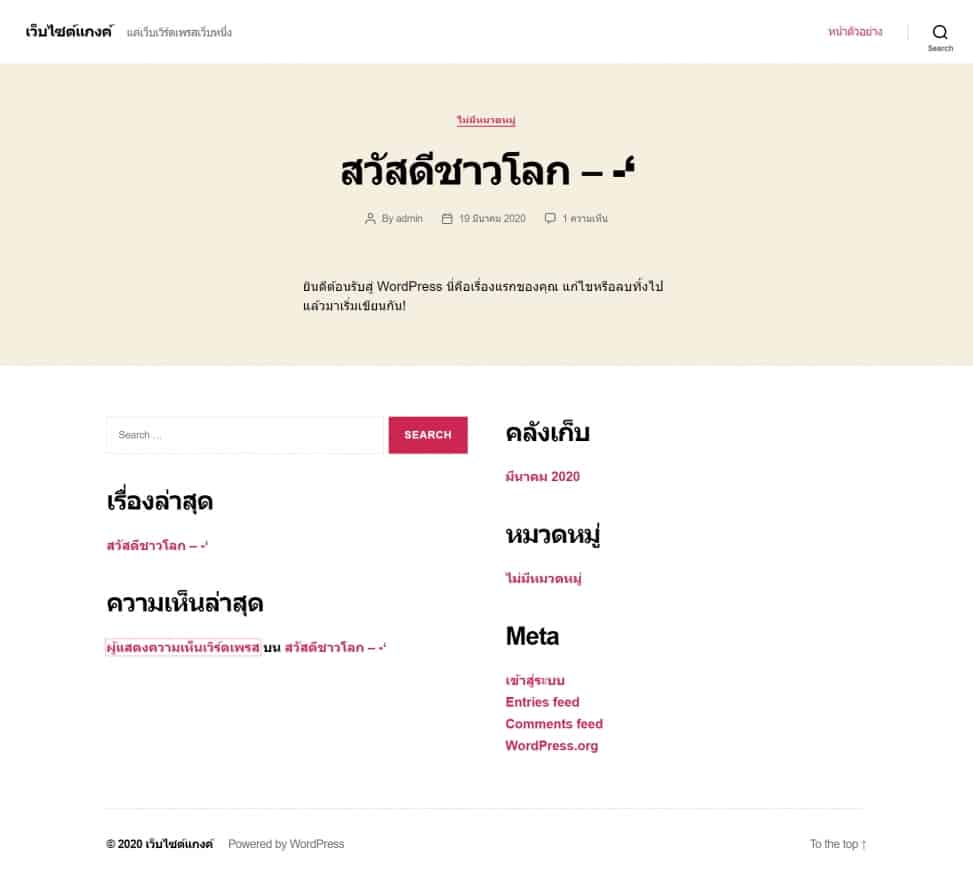
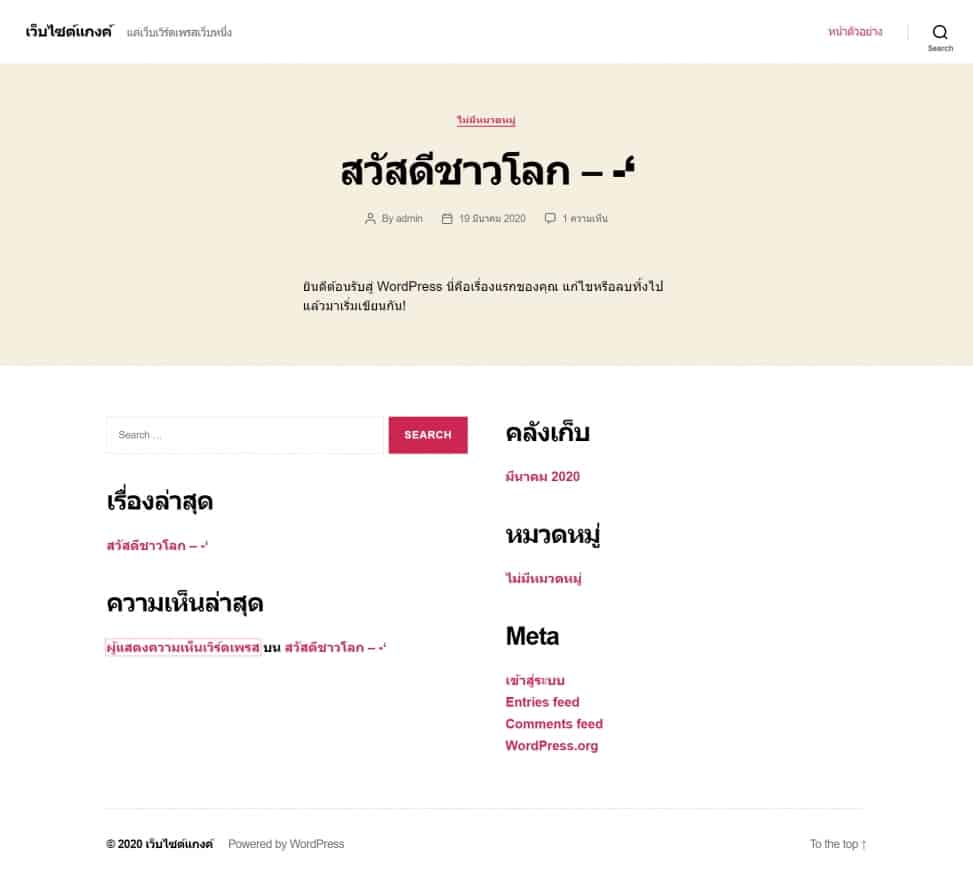
จากหน้าตา WordPress ที่ลงเสร็จเรียบร้อยแล้ว เราจะมาเปลี่ยนให้เป็น Homepage ที่สวยงาม


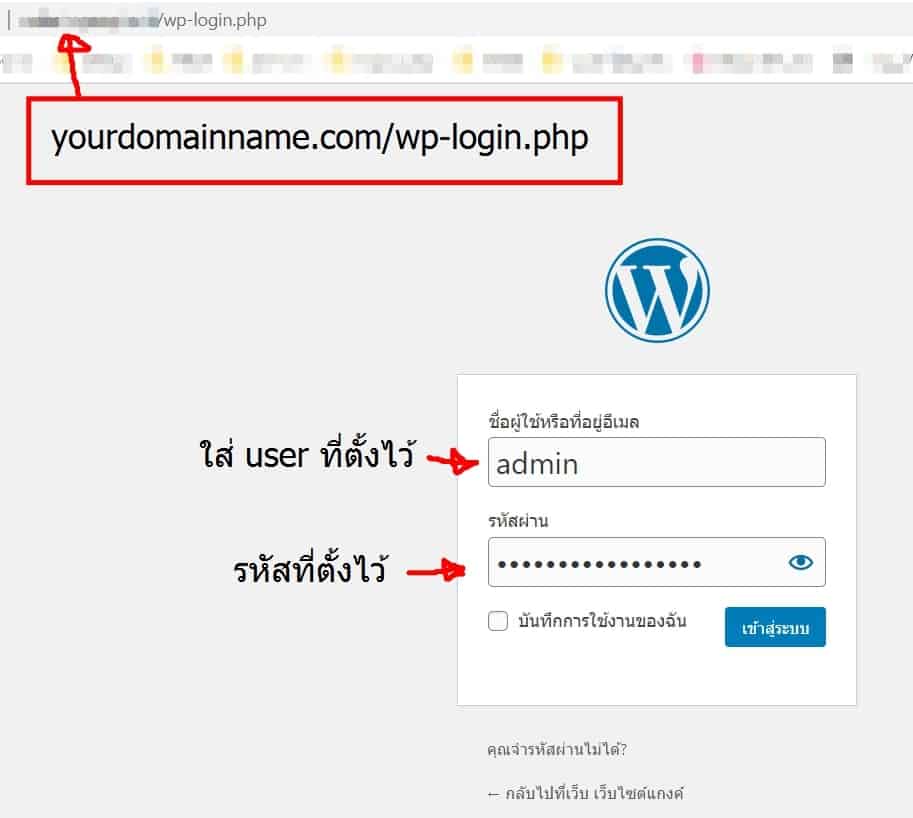
- ล็อกอิน เข้าระบบจัดการ WordPress

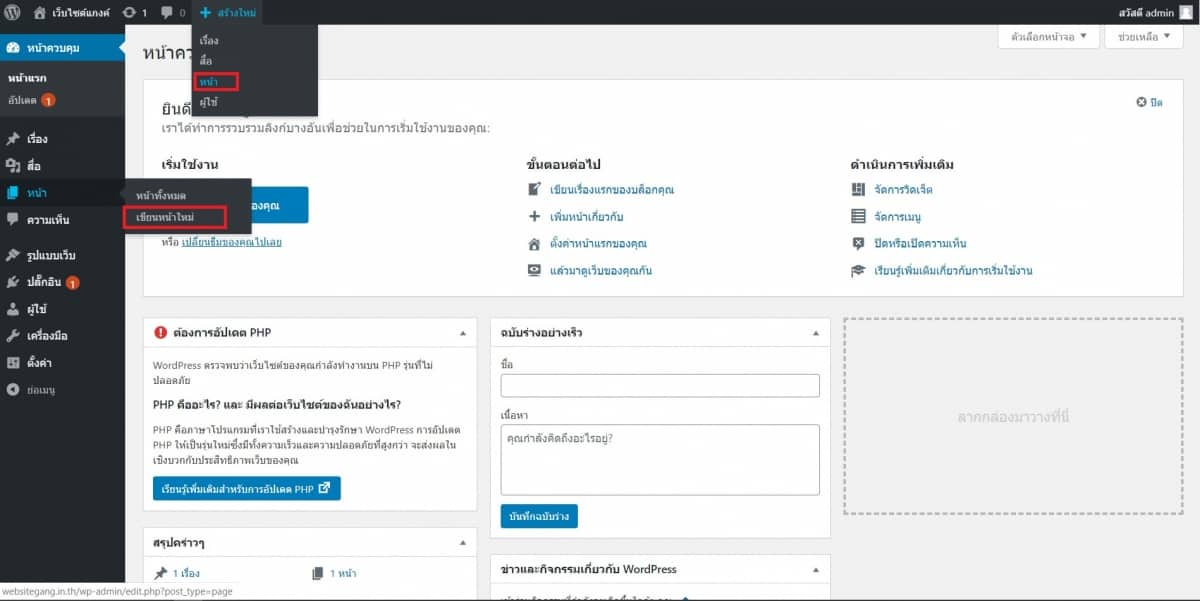
- สร้างหน้าใหม่ เมื่อล็อกอินเข้าได้แล้ว เริ่มคลิกสั่งสร้างหน้าด้วยปุ่มสองตำแหน่ง เมื่อเอาเมาท์ชี้ตำแหน่ง +สร้างหน้าใหม่ จะมีเมนูดรอบดาวน์ลงมา ให้คลิกที่ >>>หน้า<<< หรืออีกทางเลือกหนึ่ง ที่เมนูด้านซ้ายมือใช้เมาท์ชี้ที่หน้า เลือก >>>เขี่ยนหน้าใหม่<<<

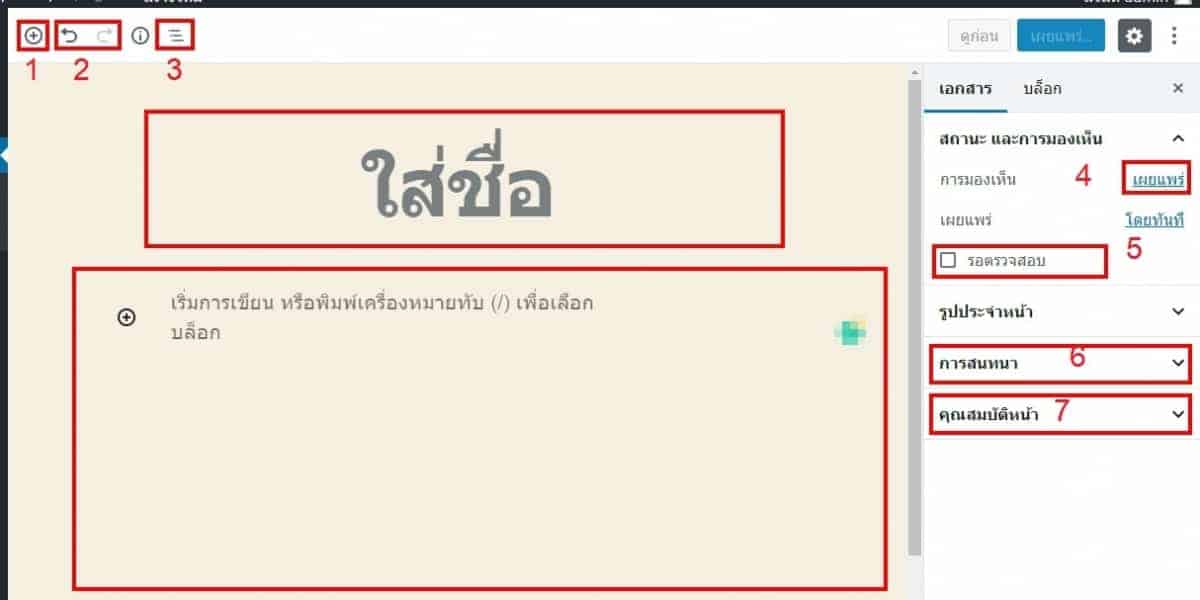
- เครื่องมือในการจัดการหน้า เมื่อคลิกแล้ว จะปรากฎหน้าใหม่ขึ้นมาให้จัดการ คลิกที่เครื่องหมาย แนะนำจัดต่างๆ
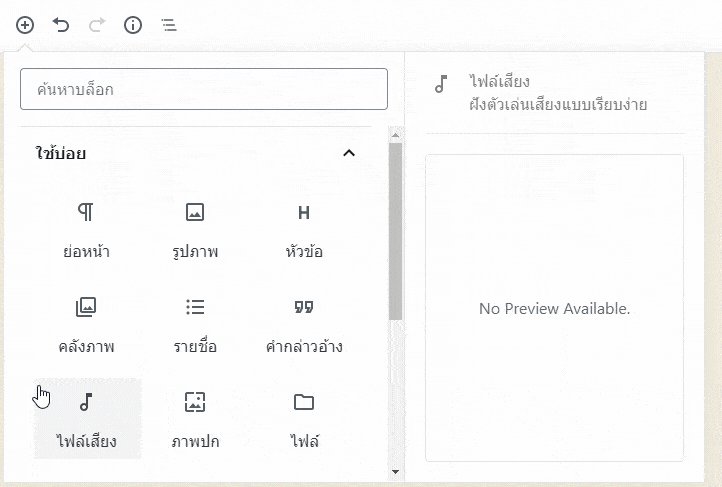
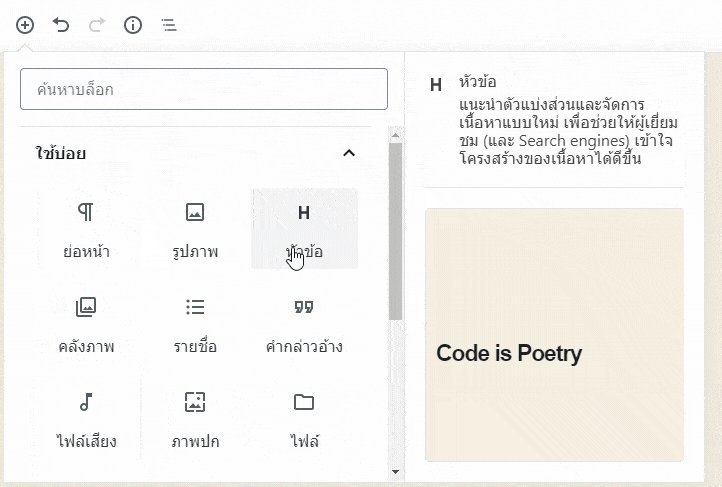
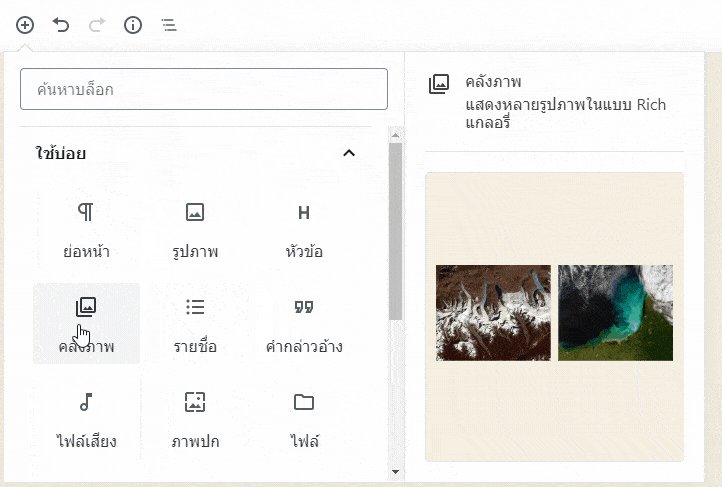
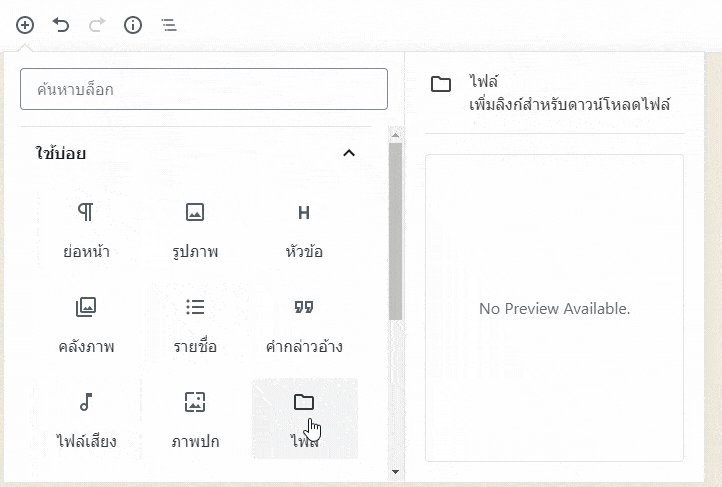
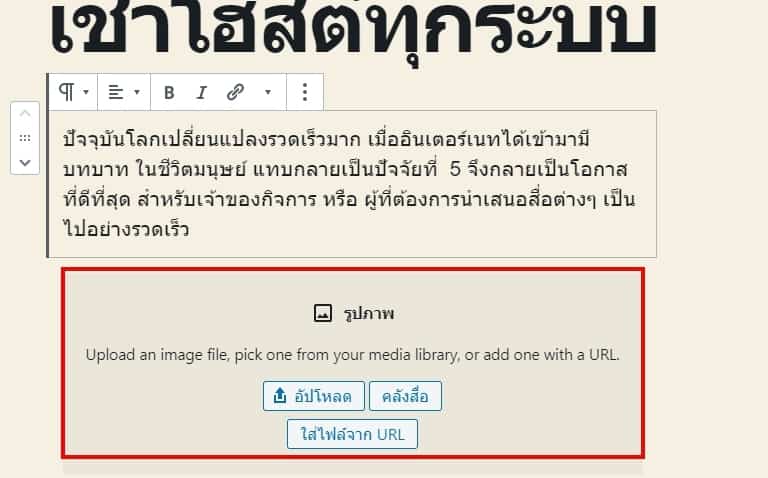
1 คลิกเครื่องหมาย + จะแสดงเครื่องมือในการจัดการหน้า เช่น ย่อหน้า ใส่รูปภาพ ภาพปก เครื่องหมายคำพูด เป็นต้น



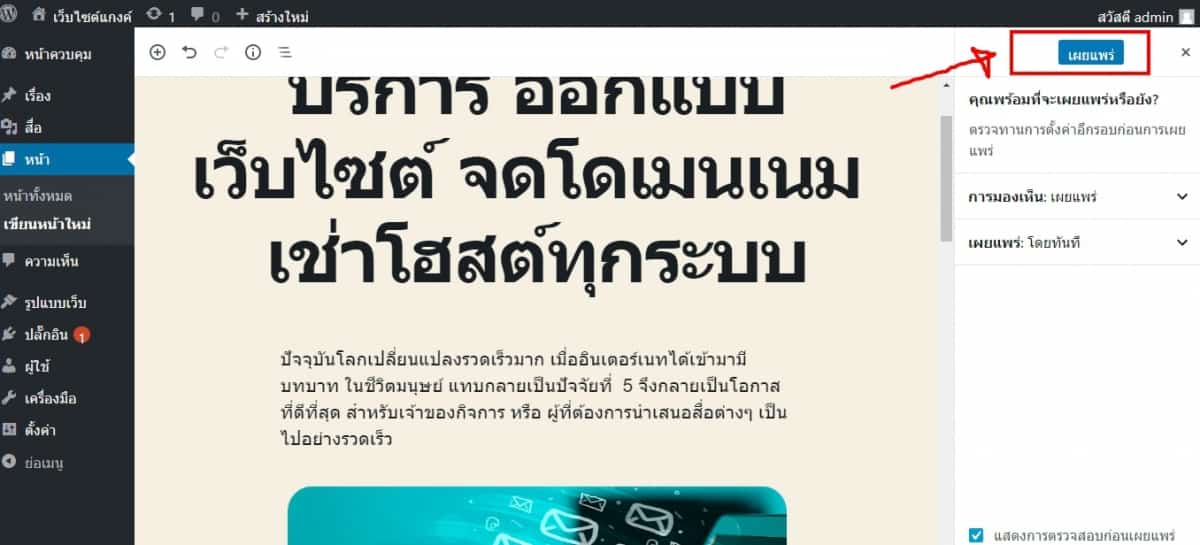
- ใส่ชื่อเรื่อง และ ข้อมูลลงใน Body ของ เพจ เมื่อใส่เรียบร้อยแล้ว คลิก >>>เผยแพร่<<<
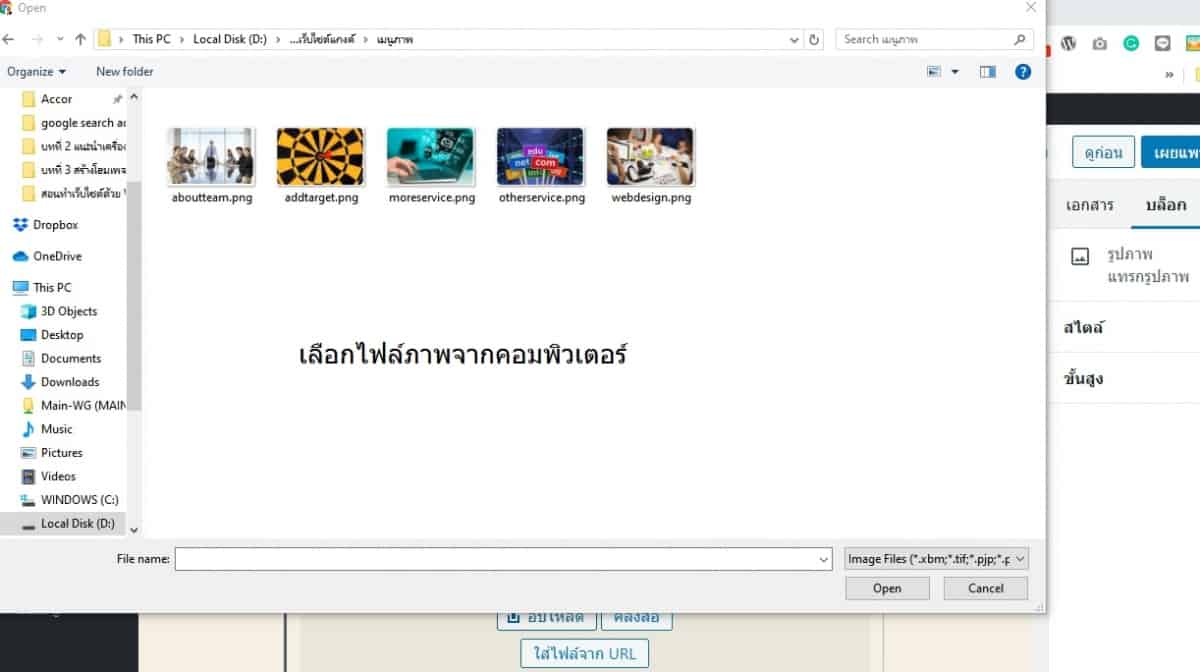
- แทรกภาพ เมื่อใส่ชื่อเพจ และข้อมูล แล้ว สามารถอับโหลดรูปภาพแทรกในบทความได้ จากปุ่มที่ปรากฏ


- เผยแพร่เพจ เมื่อจัดการลงข้มูลเรียบร้อยแล้ว ให้ทำการเผยแพร่ ด้วยการคลิก เผยแพร่

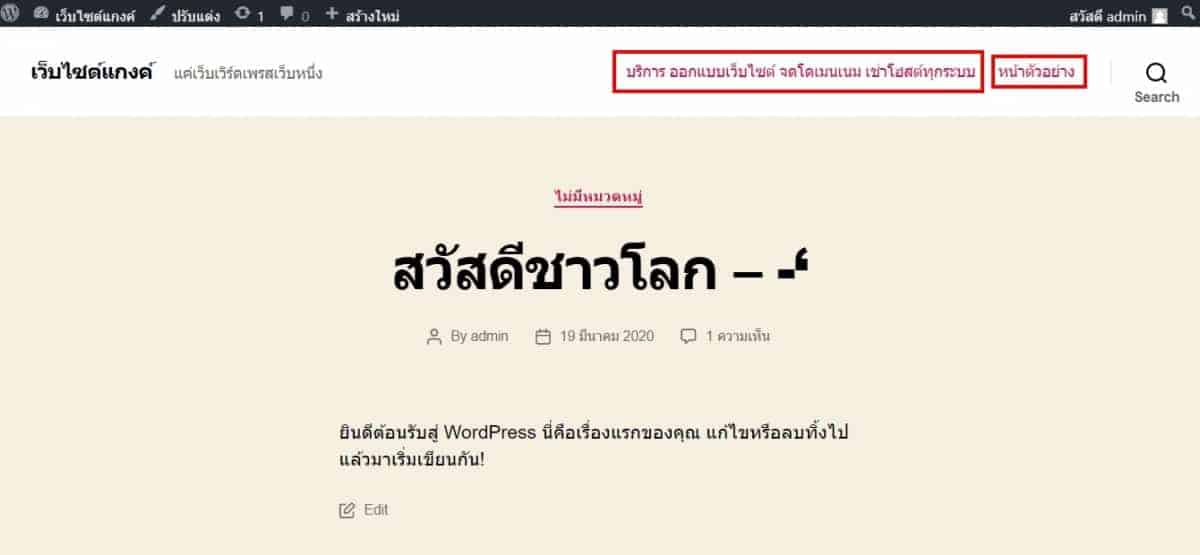
- ปรับปรุงเพจ ดูหน้าตาเพจที่เผยแพร่แล้ว คลิกที่ >>>ดูก่อน<<< จะเห็นหน้าตัวอย่างเว็บไซต์ ซึ่งจะต้องมีการปรับปรุงอีกหลายจุดเช่น เมนู ส่วนหัวที่ดูค่อนข้างแปลก ส่วนฟุตเตอร์ส่วนที่ยงไม่ต้องการใช้

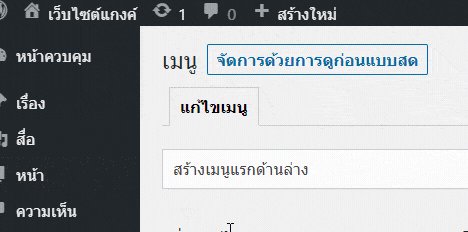
- ปรับแต่งเมนู ปรับแต่งฟุตเตอร์ และคำโปรยของเว็บไซต์

- จัดการฟังชั่นเมนู

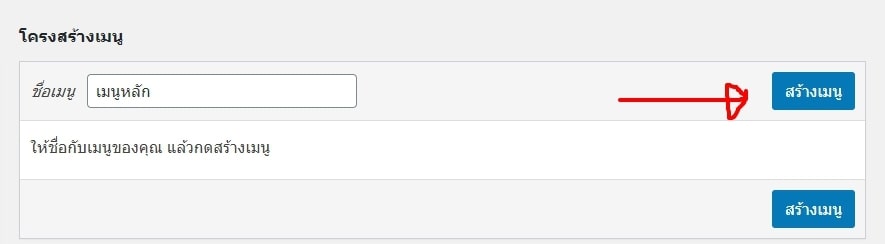
- ตั้งชื่อเมนู และ สร้างชื่อเมนู

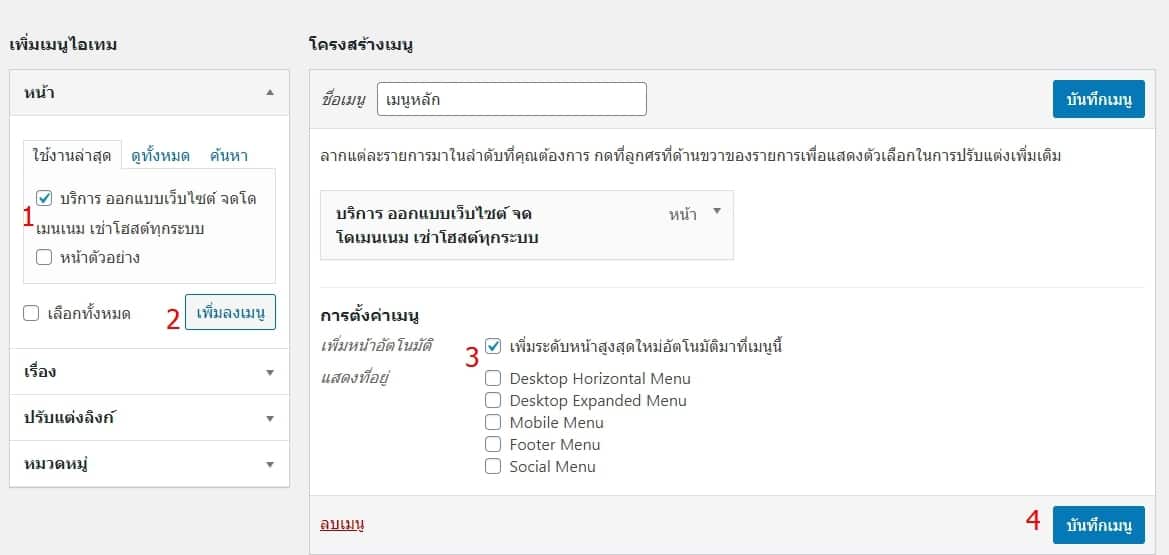
- จัดการสร้างเมนูตามหมายเลขกำกับ

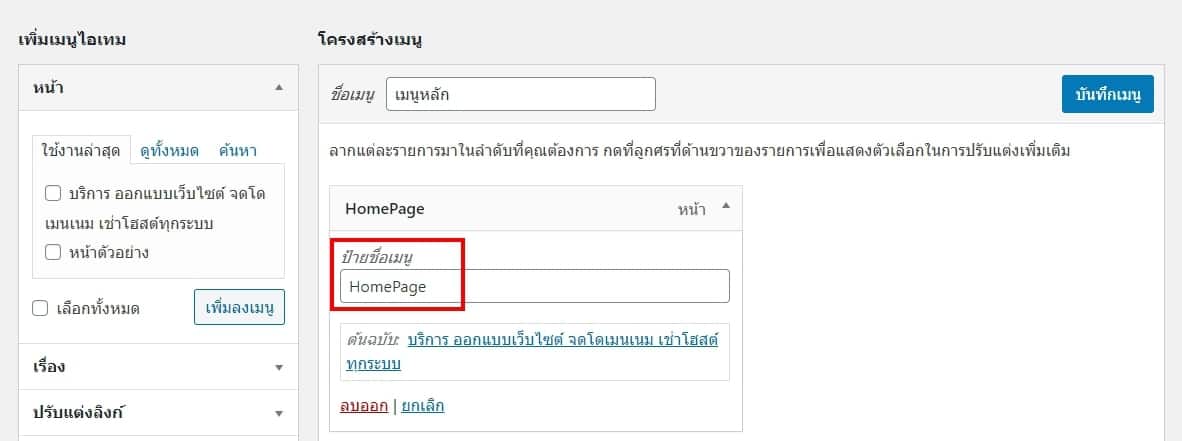
- เปลี่ยนชื่อเมนูเป็น HomePage อย่าลืมบันทึกเมนูทุกครั้ง ระบบจะตั้งชื่อเมนูตามชื่อของเพจ ถ้าเราต้องการชื่อเมนูที่แตกต่าง หรือ ปลับให้สั้นลง ก็สามารถเปลี่ยนได้ที่นี่ เมื่อเปลี่ยนเรียบร้อยแล้วอย่าลืม บันทึกเมนู

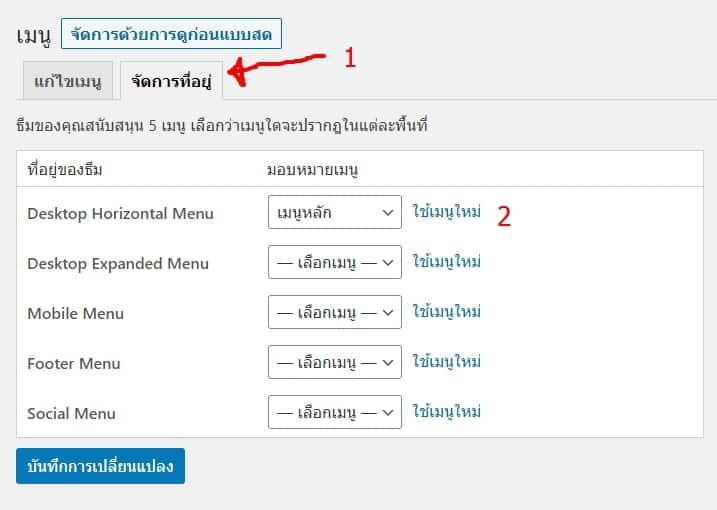
- จัดการที่อยูเมนู ทำตามหมายเลข เลือกเป็นเมนูหลัก แล้วบันทึกการเปลี่ยนแปลง

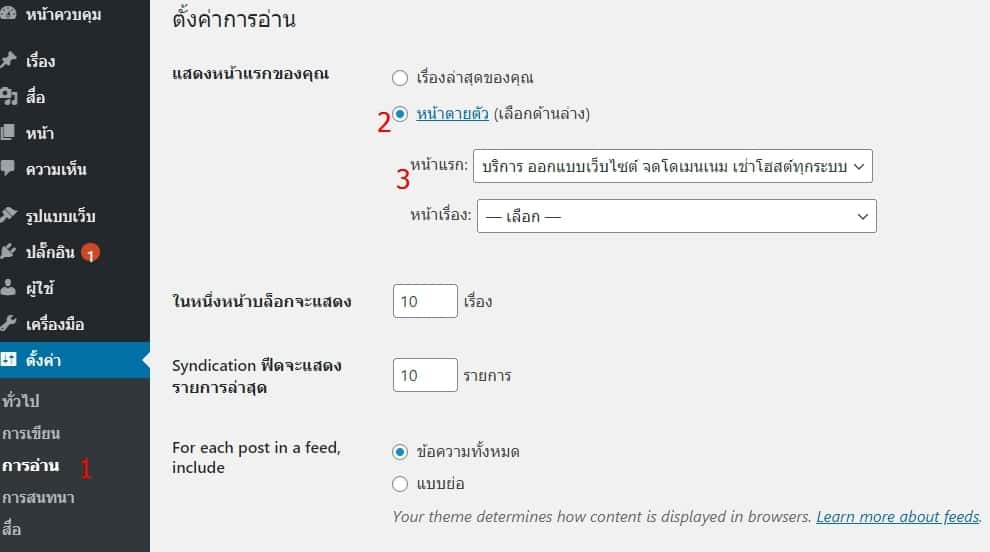
- ตั้งค่าให้ HomePage เป็นหน้าแรก เข้าไปที่ DashBoard คลิกในส่วนของการตั้งค่า คลิก >>>การอ่าน กด<<< >>> บันทึการเปลี่ยนแปลง<<<

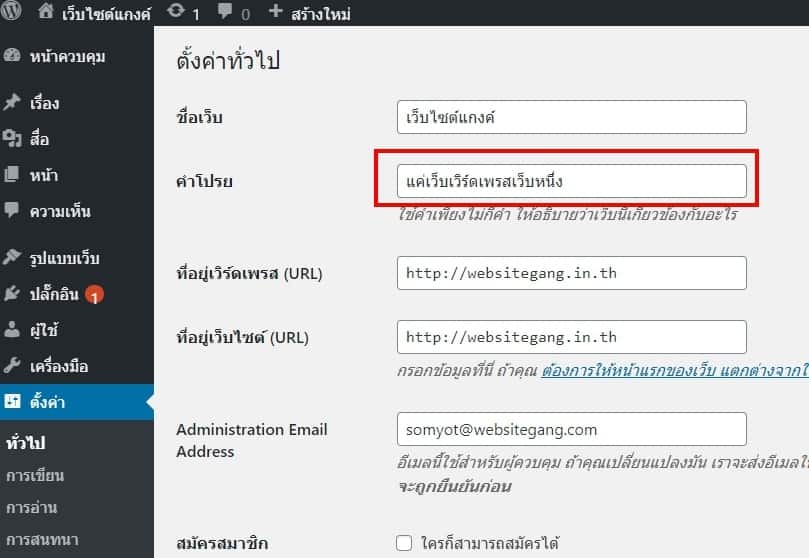
- แก้ไขคำโปรยของเว็บไซต์ แทนคำว่า “แค่เว็บเวิร์ดเพรสเว็บหนึ่ง” ไปที่ส่วนของการตั้งค่า คลิก >>>ทั่วไป<<< จะขึ้นหน้าที่ต้องการแก้ไขดังภาพ จัดการแก้ไข เมื่อแก้ไขแล้ว กด >>> บันทึกการเปลี่ยนแปลง<<<

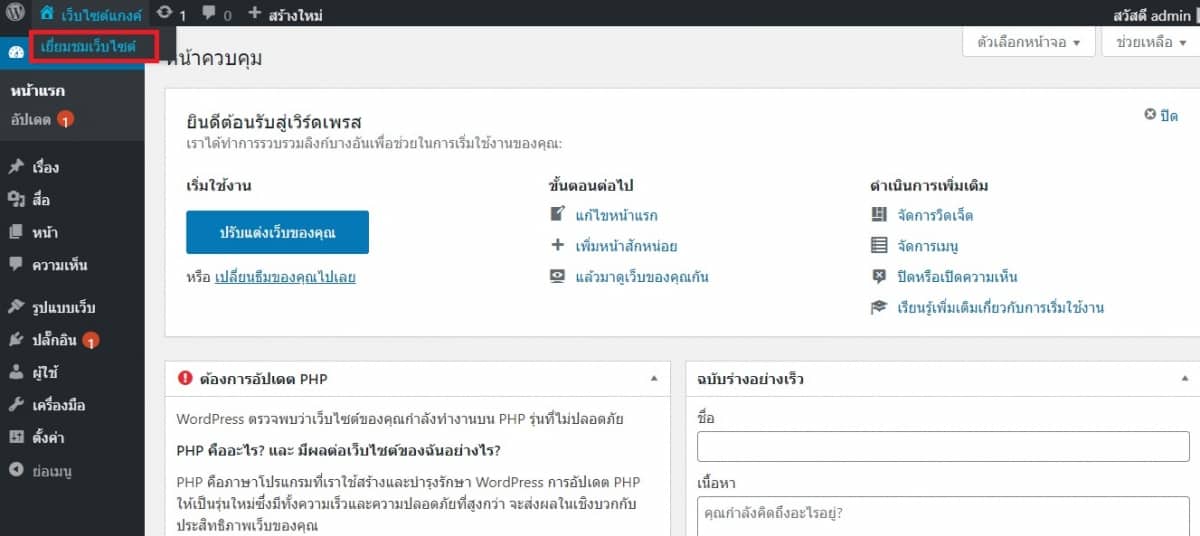
- เยี่ยมชมเว็บไซต์ เมื่อแก้ไขทุกอย่างเสร็จเรียบร้อยแล้ว ออกไปเยี่ยมชมเว็บไซต์

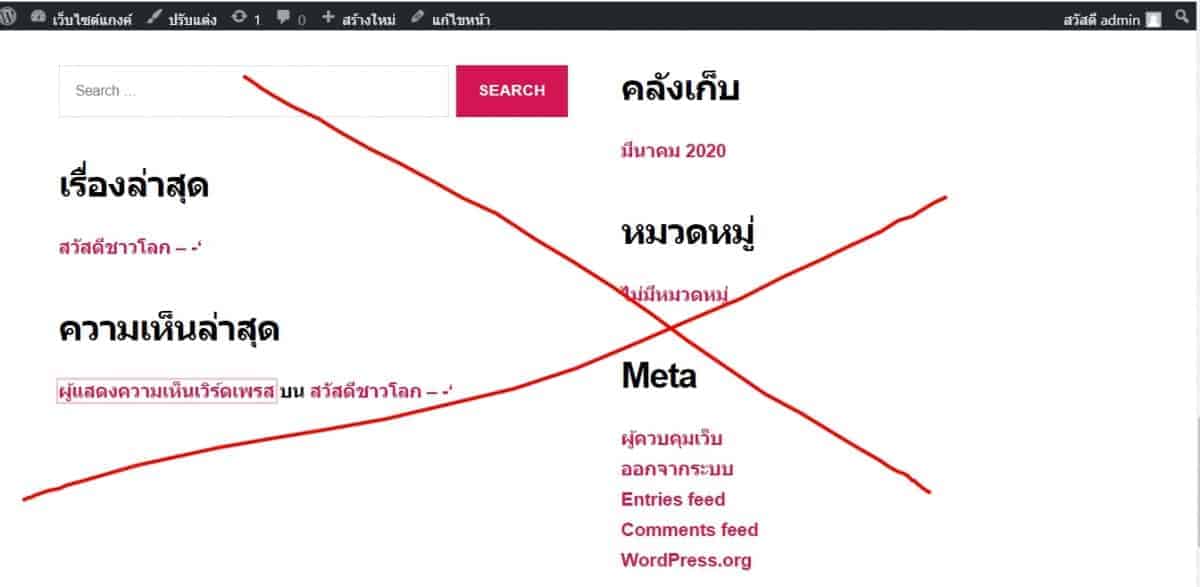
- แก้ไข Footer เอาส่วนที่ไม่จำเป็นออกไปก่อน ส่วนนี้เรียกว่า ฟุตเตอร์วิดเจด

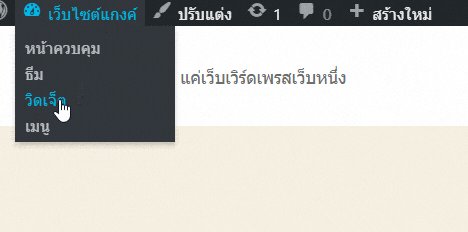
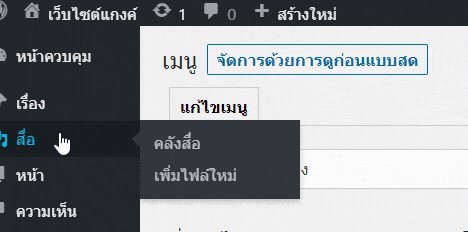
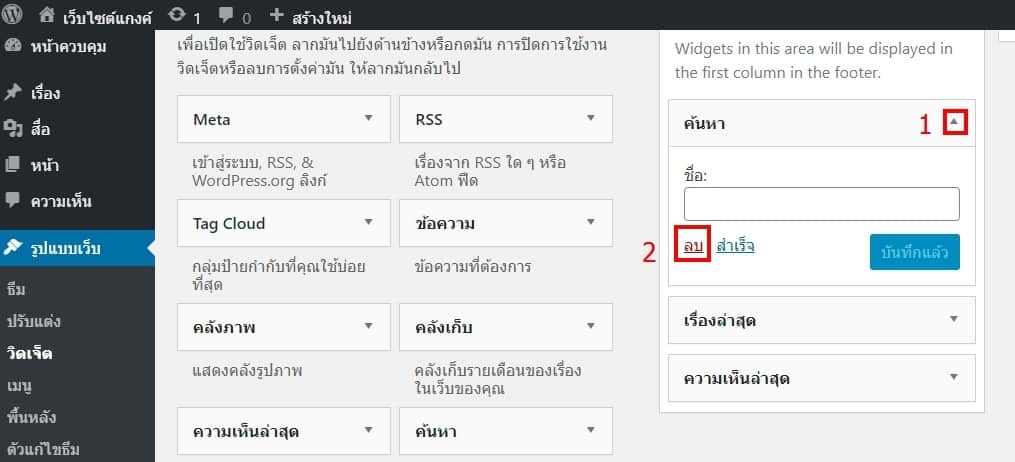
- ลบฟุตเตอร์วิดเจด กลับไปที่หน้าควบคุมเว็บไซต์ คลิกที่ รูปแบบเว็บ เลือกคลิกในส่วนของ >>>วิดเจ็ต<<< ทำการลบ วิดเจ็ตที่ไม่ต้องการออก ตามภาพ

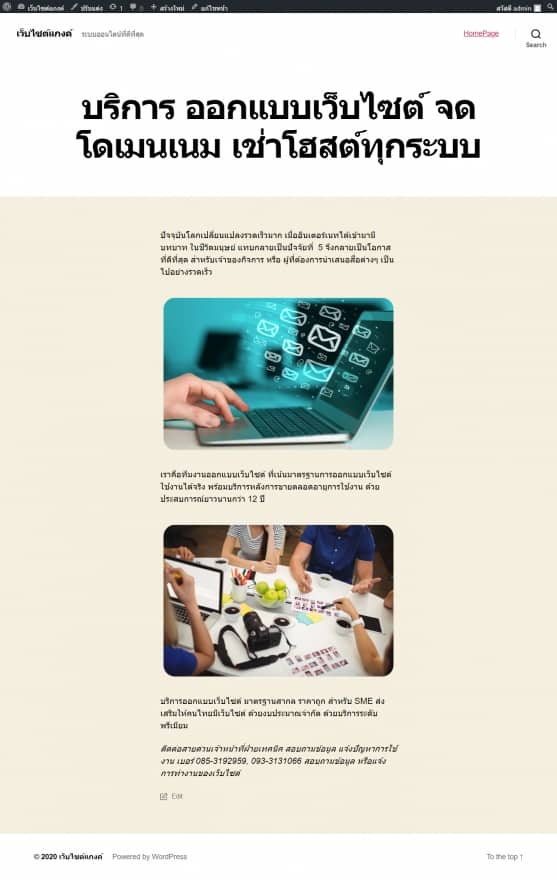
- Home Page เมื่อลบเสร็จเรียบร้อยแล้ว ออกไปเยี่ยมชมเว็บไซต์ ก็จะได้ Home Page เบื้องต้น ดังภาพ




ความคิดเห็นล่าสุด